Pour le design d’un objet, de votre site internet, d’un mail, quelles sont les implications d’une démarche inclusive ? Nous vous proposons ici un tour d’horizon pour mieux comprendre les enjeux de la notion de graphisme inclusif et comment l’appliquer à votre travail. Il existe autant d’expériences que d’individus sur terre. Bien plus qu’un outil, le design inclusif est une nouvelle perception du monde. On vous donne quelques idées pour l’intégrer à vos process.
Qu’est-ce que le graphisme inclusif ?
En la matière, la marque Microsoft a publié un manuel très complet intitulé “Inclusive 101”. Nous y lisons une définition très riche :
Concevoir de manière inclusive ne signifie pas que vous faîtes une chose pour tout le monde. Vous concevez une diversité de moyens pour que chacun puisse participer à une expérience avec un sentiment d’appartenance.
Microsoft
Nous comprenons ainsi qu’entreprendre une démarche inclusive et globale implique d’adopter un véritable état d’esprit. Les mots d’ordre pour répondre aux besoins sont créativité, curiosité et écoute. Nous pourrions ajouter empathie, car au-delà de comprendre, il faut véritablement se mettre à la place de l’utilisateur pour anticiper ses comportements et répondre effacement à ses besoins.
L’objectif du graphisme inclusif est d’éviter l’exclusion de certaines personnes en prenant en compte les disparités existantes (sexe, genre, origine, mode de pensée…) dans le processus créatif.
Il peut intervenir dans votre processus créatif à différents moments. Soit au moment de la conception du produit ou service, soit a posteriori, afin d’améliorer votre proposition.
Définir votre cible et envisager les expériences
Il faut dans un premier temps prendre conscience et envisager que d’autres expériences que la nôtre sont possibles.
Pour que cette mise en place soit utile, il est essentiel de se baser sur la cible de votre entreprise et du produit ou service en particulier que vous proposez.
Le design inclusif n’est pas : un ensemble d’objectifs marketing tendances.
Cela peut passer par la prise en compte de l’état ou le statut de la personne au moment où elle utilise votre produit ou service, consulte votre interface web ou bien ses mails ; mais aussi l’environnement qui l’entoure.
Si votre produit concerne les femmes, il faut envisager qu’elles puissent être enceintes, avec les changements associés, sur les capacités physiques, les besoins et l’expérience ; et s’il concerne les personnes âgées, il faut envisager qu’elles soient moins mobiles, plus lentes, que leur vue et leur dextérité soient différentes.

Sources d’exclusion
Il est essentiel de considérer ces dimensions et ce qu’elles impliquent pour la conception de votre produit. Par qui sera utilisé votre produit ? À quel moment ? Dans quelles conditions ? Et pour quelles raisons ?
Le contraire d’inclusion est exclusion. Or il existe divers facteurs d’exclusion :
- Physiques ou émotionnels
- Permanents ou temporaires
- Situationnels ou non situationnels
Par exemple, des critères individuels comme l’âge, le sexe d’une personne, sa capacité de mobilité, sont des facteurs physiques, permanents et non situationnels.
Le fait qu’une femme soit enceinte est un facteur temporaire et situationnel.
Enfin, le fait qu’une personne utilise votre produit après une journée de travail est un critère de temps, un moment spécial chez l’utilisateur. Le fait qu’il y ait beaucoup de soleil, ou au contraire que la pièce soit sombre est plutôt du ressort de critères situationnels.
Tout cela doit rentrer dans les réflexions pour penser les options de votre produit, ses couleurs, ses contrastes… L’idée est que le design permette au plus grand nombre d’accéder à votre produit ou service dans n’importe quelle situation.
Parfois, le fait de penser à une solution pour un groupe de personnes se trouve convenir à d’autres. C’est le cas par exemple des sous-titres, qui sont initialement proposés pour les publics malentendants, mais peuvent être utiles pour les publics entendants.

Comme le disent les designers chez Microsoft : « Concevoir de manière inclusive ne signifie pas que vous faites une chose pour tout le monde. Vous concevez une diversité de moyens pour que chacun puisse participer à une expérience avec un sentiment d’appartenance. »
Inclusivité et accessibilité, quelles différences ?
Le graphisme inclusif a pour objectif principal d’inclure le plus de personnes possibles. Et ce en tenant compte de la diversité des caractéristiques physiques et mentales, à la fois pour les messages textuels et visuels.
Il intègre les déficiences et les différences comme source de création dans le processus de conception dans un objectif d’amélioration. En revanche, il n’est pas un design universel. Le but n’est pas de s’adresser absolument à tout le monde sans limites de frontières et de langues.

Il faut aussi avoir en tête que les conceptions et le sens de certaines images ou certaines couleurs sont culturelles et peuvent donc varier d’un pays à l’autre.
Le graphisme inclusif est un équilibre à trouver entre le fait de répondre aux attentes et besoins de la cible que vous avez imaginée pour votre produit ou service, et à la fois de ne pas exclure des publics au moment de la publicité, de la communication, de la vente et de l’utilisation.
Le design accessible se concentre lui sur des handicaps spécifiques et ciblés (en tenant compte des déficiences physiques et moteurs). Le terme “accès” décrit des déficiences existantes, identifiables et descriptibles.
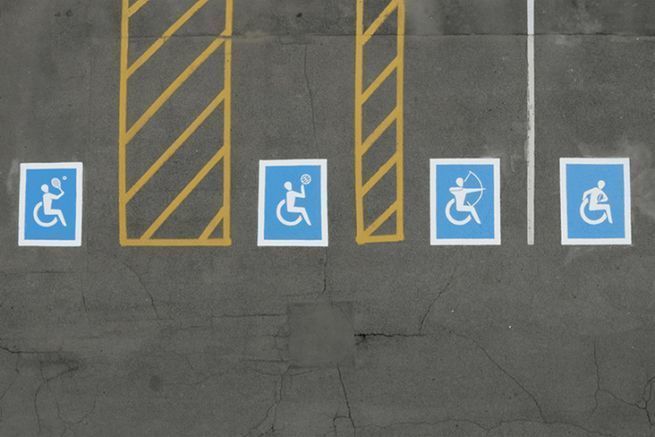
Icônes et symboles : soyez prudents !
Concentrons-nous sur le message en lui-même…
Être inclusif relève d’une démarche active et continue. Or votre design offre une expérience qui sera différente pour chaque personne. Assurez-vous qu’il soit reçu chaque fois de la façon la plus optimale.
Les images (icônes, photos, illustrations…) peuvent sembler être des éléments de communication plus rapides et simples à comprendre que du texte. Or, c’est parfois tout l’inverse qui se produit ! Prenons l’exemple des emojis : les mains jointes signifient à la fois la prière, un « merci » ou encore un high five. Il faut alors être très attentif aux significations sociales qu’ils peuvent avoir.

Lorsque vous entamez une démarche de graphisme inclusif, il est essentiel de se détacher de ses stéréotypes ou idées reçues concernant la représentation des individus, leurs modes de vie ou encore leur façon de penser. Loin d’être naturel, ce processus intellectuel demande parfois des efforts. L’important est de prendre conscience et de percevoir ces réalités – et donc ces expériences.
Il est par exemple possible que pour concevoir votre nouveau produit ou améliorer un ancien, vous fassiez des questionnaires sur vos cibles. Or vous envoyez ces questionnaires à des personnes et formulez les questions d’une certaine façon. Cela peut vous priver d’une partie de vos clients potentiels, voire de réponses pertinentes qui pourraient vous aider à améliorer votre offre.
La fonction de votre discours (message visuel et textuel) est de représenter les expériences individuelles en considérant les dimensions affectives, émotionnelles et psychologiques.
Tout le monde est gagnant !
Les clients…
La démarche pourrait être celle-ci : vous observez les expériences pour identifier à quel moment les utilisateurs ressentent un sentiment d’exclusion. Cette étape vous permet d’en déduire des choix graphiques. L’étape suivante, qui revient (supposons) à imaginer des solutions viables à certains problèmes identifiés, peut prendre du temps.
Dans ce processus, un des atouts du numérique permet de proposer aux utilisateurs d’adapter l’apparence de leur interface : couleurs, taille de la police, contraste, luminosité de l’écran. Penser à cela permet une adaptabilité presque sans limites.
… et vos équipes.
Trouver des idées pour inclure les clients ne suffit pas ! Il faut penser à inclure l’ensemble de vos collaborateurs. Se former au design inclusif demande du temps mais cette démarche est pérenne et apporte une ouverture vers l’autre qui est une véritable plus-value pour votre entreprise. Transformez ces nouvelles connaissances en véritable ressource, à la fois pour le bénéfice des parties prenantes internes mais aussi externes.
Enfin, vous pouvez appliquer les principes inclusifs à votre communication interne. Vous partagerez ainsi des valeurs communes qui seront la base d’un sentiment d’appartenance et d’un engagement envers votre marque que nous n’auriez pu imaginer. En effet, 70% des salariés déclarent qu’ils seraient plus « loyaux » et plus « fidèles » envers leur employeur si ce dernier investi dans une démarche de responsabilité.
Processus global et continu
Mais surtout pas de pression... Le design inclusif n’est pas une science exacte ! Il existe autant de solutions que de personnes sur terre, et surtout, c’est un processus évolutif à l’infini, et non une fin en soi. Votre produit exclura toujours certaines personnes. Mais il va continuer d’évoluer selon les utilisations, les attentes, les innovations sur le marché… Le plus important est de proposer une solution pour le plus grand nombre et c’est ce sur quoi il faut se concentrer.
Pour plus d’informations, parcourez l’entretien « What You’re Getting Wrong About Inclusive Design » avec Kat Holmes, l’initiatrice du design inclusif chez Microsoft.
Une démarche complémentaire avec le design thinking
Historiquement, son développement est directement lié à la place de plus en plus centrale donnée aux usages et à l’expérience par rapport à la technologie.