Vous êtes certainement déjà en train d’imaginer les supports de communication qui représenteront votre identité pour l’année à venir. Choix des matériaux de vos supports, des textures, choix des couleurs, des formes, du logo… les graphistes ont du pain sur la planche ! Alors voilà quelques idées de tendances graphiques qui devraient les inspirer pour concevoir des créations originales et à votre image.
Vous êtes curieux de connaitre les nouvelles tendances ? Voici celles qu’on a repéré et quelques astuces pour vous les approprier dans le fond comme dans la forme :
- L’éco-design
- Le discours inclusif
- Des illustrations aux couleurs gaies
- La risographie
- Des lignes fines (line work)
- Des logos responsive et vivants
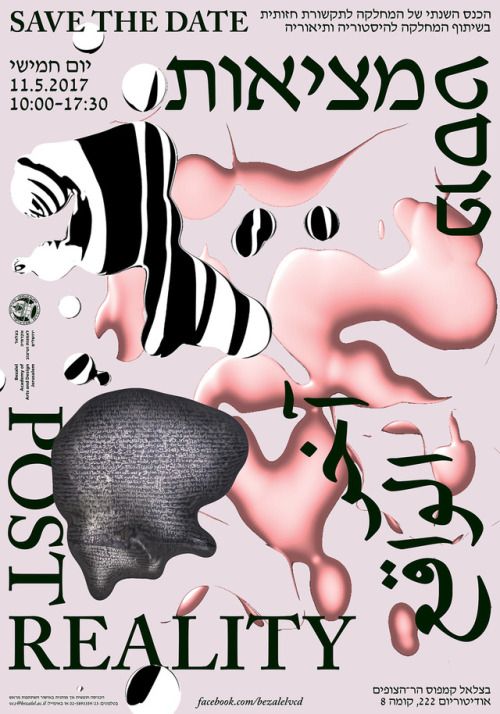
- Un lettrage expressif et experimental
- L’anti-design
- Les formes paramétriques
- Les effets de transparence
Contenu
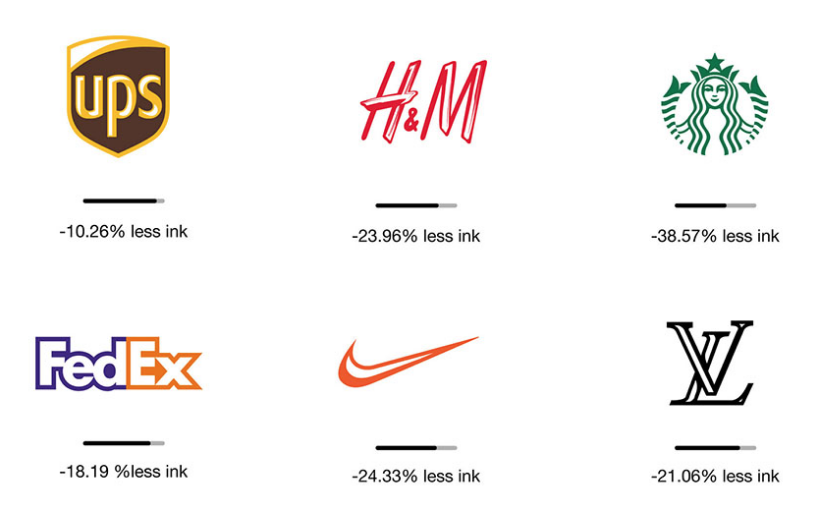
L’éco-esthétisme ou éco-design
Les consommateurs portent de plus en plus d’intérêt aux pratiques des entreprises et certains éléments sont déterminants dans leur choix. L’impact environnemental de la marque est central aujourd’hui et cela s’applique aussi à vos supports de communication. Engager une dynamique responsable implique de prêter attention à plusieurs éléments :
- utiliser le moins d’encre possible : en choisissant des polices ou des couleurs peu gourmandes en encre
- choisir les bonnes matières premières : par exemple utiliser des papiers certifiés
- optimiser les quantités : anticiper les besoins de l’entreprise de façon rigoureuse
- optimiser les emballages et la distribution
- prévoir une utilisation longue : en optant pour des matériaux de qualité et durables
- considérer le recyclage et la revalorisation comme des impératifs

En appliquant ces principes dans votre processus de réflexion à chaque phase de création, vous vous rapprochez de l’économie circulaire et vous prenez soin de l’environnement. Prêt à éco-designer votre identité visuelle ? Logo, couleurs, polices… soyez créatifs !
To be inclusive or not to be
Dans la société, les profils de consommateurs se diversifient et les barrières établies par des critères sociaux, économiques ou démographiques tendent à s’effacer peu à peu. Les individus sont différents et uniques, aussi la communication doit s’adapter pour réussir à s’adresser au plus grand nombre. Les graphistes doivent travailler en prenant en considération ces identités plurielles pour n’en créer qu’une seule : celle de la marque. Mais être inclusif, ça veut dire quoi concrètement ?

Décrire la diversité du monde à travers des images, des formes, des couleurs, des messages… le discours doit représenter les expériences individuelles en prenant en compte les dimensions affectives, émotionnelles et psychologiques. Être inclusif relève d’une démarche active et continue. C’est un état d’esprit global qui vous engage à imaginer, anticiper, représenter les réalités existantes. Votre message sera perçu différemment par chaque personne, alors assurez-vous qu’il soit reçu chaque fois de la façon la plus optimale.
Imaginer une communication inclusive demande des efforts sur le long terme mais implique des retombées solides et vous garantit de toucher de nouvelles cibles que vous avez peut-être exclues auparavant sans le savoir.
Illustrations et couleurs gaies
Les dessins à main levée représentent un imaginaire souvent enfantin qui fait rêver. Ils sont uniques par définition, contrairement aux créations numériques. C’est cela qui fera l’identité différenciante de votre marque et sa simplicité apparente sera un atout pour votre identité. Vous pourrez l’utiliser pour la conception de branding produits comme pour vos outils de communication internes et externes. Pour créer un univers cohérent autour de votre dessin, optez pour des couleurs vives et des formes rondes pour les polices que vous choisirez sans Serif (sans empattements) et les formes associées.
Les dessins permettent aussi de créer des univers de toute pièce et de s’évader le temps d’un instant. Les consommateurs sont de plus en plus friands de ce type de communication oniriques et poétiques. Imaginez des visuels aux personnages fantastiques et aux ambiances singulières.



La risographie
La risographie est une technique d’impression basée sur la superposition de couches de couleurs. Elle mêle sérigraphie et impression offset, qui permet d’obtenir de belles couleurs vives et un rendu artisanal unique.
En plus de produire des créations originales à l’aspect vintage, la risographie est un procédé économe ! L’impression à froid consomme très peu d’énergie et les encres utilisées sont souvent naturelles (sans solvant).


Les couleurs sont appliquées les unes après les autres sur les maquettes créées par couleur. Il faut parfois faire plusieurs essais avant d’obtenir le résultat escompté. Alors pour des créations au charme unique et intemporel, armez-vous de patience !
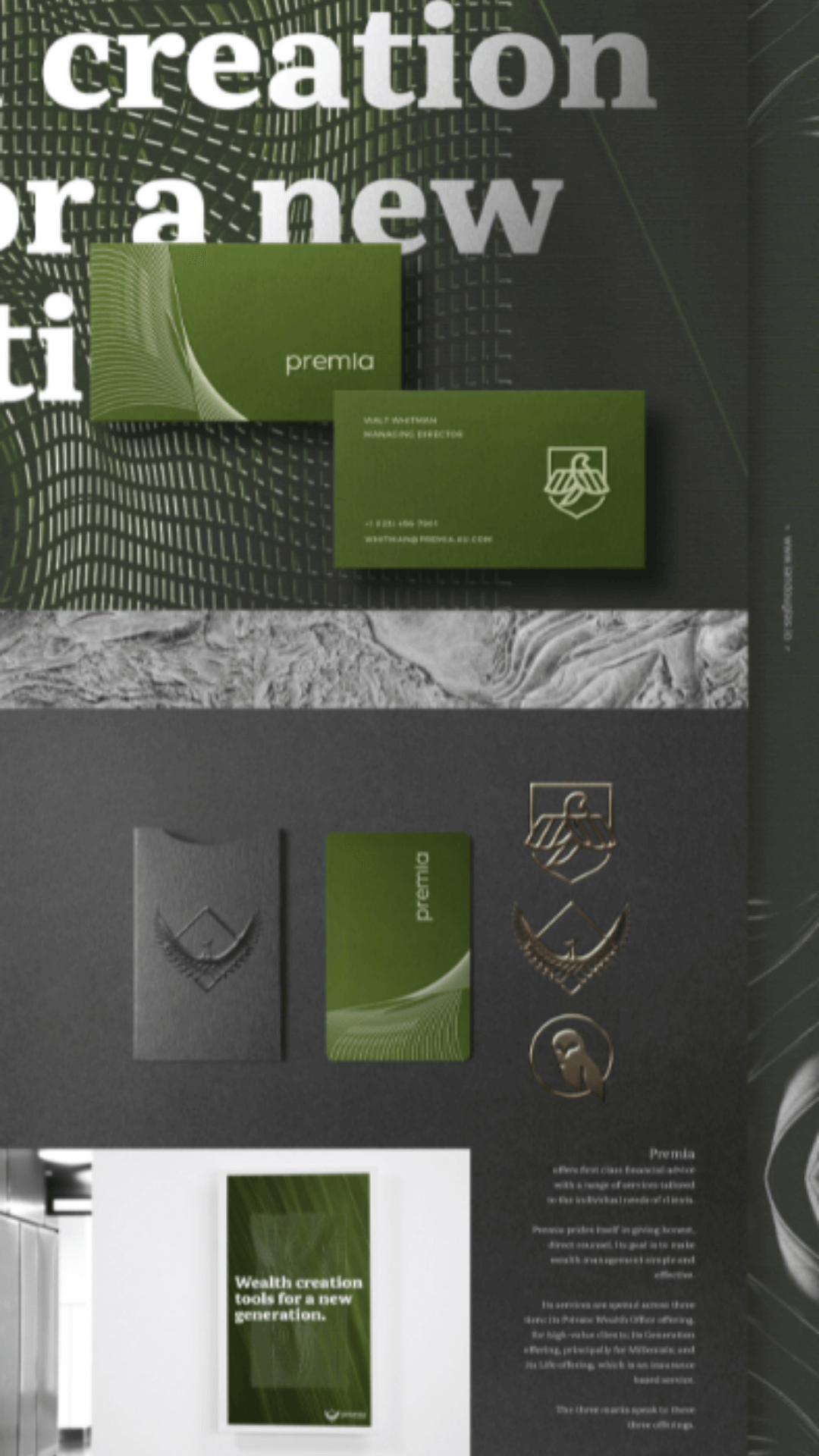
Les lignes fines (line work)
Inspirées des tendances tattoo, les lignes fines dans la communication font leur apparition sur les sites web, cartes de visites, réseaux sociaux. À la fois modernes et nostalgiques, les lignes se déclinent de mille façons : droites, courbes, diagonales, brisées…
Les lignes peuvent servir à délimiter des sections, des en-têtes, des paragraphes, ou encore créer une dynamique sur une page web. La ligne donne une image élégante et minimale. Elle peut aussi s’utiliser sous forme de rosaces pour créer des formes arrondies harmonieuses. Pour se démarquer, la ligne doit être plus contrastée que les nuances de fond du visuel.


Les éléments caractéristiques de la ligne doivent être pris en compte comme sa longueur, son épaisseur ou encore sa forme globale (droite, courbe).
Logos responsive et vivants
La personnalité d’une marque est ce qui la rend unique et attractive aux yeux des clients. Et le logo occupe une place centrale dans l’esprit de chacun, il traverse les époques et les générations. Or la marque évolue et doit se renouveler. C’est sa faculté à évoluer et son aptitude à chaque fois s’adapter aux supports de diffusion qui déterminent son succès dans le temps, alors il faut en faire une véritable expérience.
De plus, l’omniprésence des écrans dans nos vies oblige les marques à adapter leur identité visuelle. Place aux logos interactifs et vivants !

Lettrage expressif et expérimental
Le monde dans lequel nous vivons nous incite à expérimenter au quotidien, alors la communication s’y met aussi ! Les marques bousculent les codes et les repères, la créativité est de mise. Les logos deviennent le cœur de l’identité et sont toujours plus originaux. Ils racontent la marque, son histoire, ses valeurs, ses engagements. Quand storytelling rime avec branding… chaque détail compte.

©Studio Blackthorns
Règle n°1 : ne se fixer aucune limite ! Une fois n’est pas coutume : mixez les typographies (même si les pontes du design graphique vous diraient l’inverse), les formes, les couleurs et libérez-vous des codes. L’essentiel est que cette nouvelle identité vous corresponde et parle à votre cible.
L’anti-design
Le développement des applications mobiles a obligé les graphistes à être très rigoureux dans leur processus de conception. Les maîtres-mots étaient pratique et fonctionnel. D’un côté, cela a permis d’obtenir des interfaces compréhensibles par le plus grand nombre, et d’un autre on observe une certaine homogénéisation et une perte d’originalité… L’anti-design est le résultat de ce constat. Les protagonistes de ce mouvement balayent les conventions graphiques pour n’en faire qu’à leur tête. Les propositions émergent et une chose est sûre, il n’y en a pas deux pareilles !!
Jouez avec des formes asymétriques, des visuels surchargés en éléments, des typographies superposées, ou encore associez des couleurs qui n’ont aucune harmonie. L’anti-design est pour l’instant plutôt adapté à des supports numériques, mais peut tout à fait s’adapter à du print.
Souvent jugé inesthétique, l’anti-design reflète un véritable état d’esprit, porté par des personnes qui veulent déconstruire les normes esthétiques établies.
Les formes paramétriques envoûtantes
Dans la continuité de la tendance des lignes, l’engouement pour le design paramétrique apparait comme l’une des tendances graphiques à suivre de très près. À la différence des lignes à main levée et de l’impression illustration, les formes paramétriques sont conçues avec des logiciels de design graphique. Ces formes inspirent l’architecture, le design et de plus en plus le graphisme.



Mais qu’est ce que c’est exactement ? Le paramétrisme se base sur des formes complètement libres. On y retrouve des lignes fluides et courbes, des formes irrégulières, des arrondis de tailles différentes… L’évolution des paysages naturels semble être la meilleure source d’inspiration pour les graphistes à l’imagination sans limites. Ils prennent le contre-pied des paysages urbains uniformes et standardisés. Mix entre technologie, nature et art, le design paramétrique a de beaux jours devant lui.
Le glassmorphism
Ce style est pour l’instant plutôt utilisé par les ingénieurs informatiques pour le design des interfaces web. Il a plusieurs caractéristiques qui le différencient :
- une superposition de couches translucides ;
- le fond de l’image est floue ;
- les contours des formes sont subtils et légèrement contrastés (à la façon des bords du verre) ;
- une harmonie globale entre les choix de dégradés, les couleurs pastels et vives et le reste de l’interface.

Ce type de design donne un effet flou, comme un verre dépoli que l’on ramasse dans le sable. Les couleurs en transparence et les traits fins qui entourent les formes le rendent agréable à regarder.
Utilisé dans une page web, le contraste entre les couleurs pastels et les couleurs plus vives (textes et contours) permettent de hiérarchiser les informations et les rendent lisibles pour l’utilisateur. Attention toutefois à ne pas imaginer des contrastes trop clairs, qui deviendraient difficilement visibles et lisibles par une partie de la population. 😉